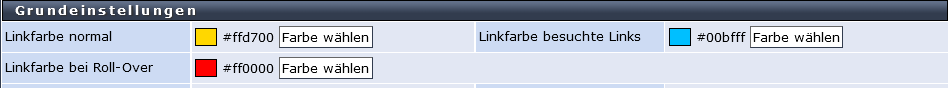
FAQ Neues Bootstrapdesign nur V9Hier zeigen wir Ihnen, welche Einstellungen im Design-Editor an welcher Stelle auf der Homepage Auswirkungen haben. Jede Beschreibung trägt den Titel des Bereiches, der im Design-Editor verwendet wird, dazu der Name der Einstellung. So können Sie direkt nach der Einstellung oder enem Bereich suchen. Grundeinstellungen-> LinkfarbenLinkfarben: Grundeinstellungen leicht gemacht Im Bereich Grundeinstellung > Linkfarben können Sie die Farben für Ihre Links festlegen. Diese Optionen stehen Ihnen zur Verfügung:
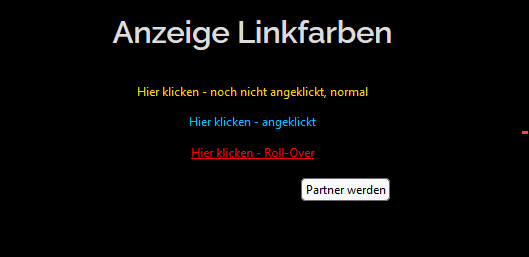
Besuchte Links: Die Farbe für Links, die der Benutzer bereits besucht hat. Linkfarbe bei Hover (Roll-Over): Die Farbe, die erscheint, wenn der Benutzer mit der Maus über den Link fährt. Diese Einstellungen werden über den Design-Editor vorgenommen, wie in der Grafik ersichtlich. Darunter sehen Sie eine Darstellung, wie die ausgewählten Linkfarben auf Ihrer Homepage wirken.  |